-
1. Знакомство со спрайтом 0
Знакомьтесь - спрайт, маленький объект, активный персонаж компьютерных игр. На этих уроках мы научимся создавать спрайты BBC micro:bit и управлять ими. Мы разработаем компьютерные игры, где спрайты будут двигаться, сталкиваться, бороться за своё существование.
-
1. Эксперименты со спрайтом 45 minЛекция1.1
-
2. Первая игра – Поймай спрайт 01 hour 30 minЛекция1.2
-
-
Игры со спрайтами. Уровень 1 0
-
3. Ловец фруктов 01 hour 30 minЛекция2.1
-
4. Поймай крота 45 minЛекция2.2
-
4-1. Поймай крота. Продолжение 45 minЛекция2.3
-
-
Игры со спрайтами. Уровень 2. Массивы 1
В этом разделе мы познакомимся с новым понятием - массив. Массив поможет нам разрабатывать более сложные программы, а значит - игры, которые ещё интереснее и увлекательнее, чем те, которые мы научились делать.
-
Знакомство с массивомЛекция3.1
-
Моделируем игру Flappy BirdЛекция3.2
-
1. Эксперименты со спрайтом
Что такое спрайт?
«Спрайты — это маленькие объектики, которые находятся на игровом поле и могут двигаться. Этот термин прижился с легкой руки программистов фирмы Atari и Apple в середине 70-х годов. Спрайты — это персонажи в играх для ПК, которые могут без труда перемещаться по экрану, изменять цвет и размер» (Андрэ Ла Мот, автор книги «Секреты программирования игр»)
Что такое спрайт для BBC micro:bit? Для BBC micro:bit спрайт — это точка дисплея, которую можно перемещать, «поворачивать» и размещать в определённом месте дисплее специальными командами. Кроме того, датчики спрайта позволяют определить, столкнулся ли он с другим подобным объектом, коснулся ли края экрана, какая у спрайта координата.
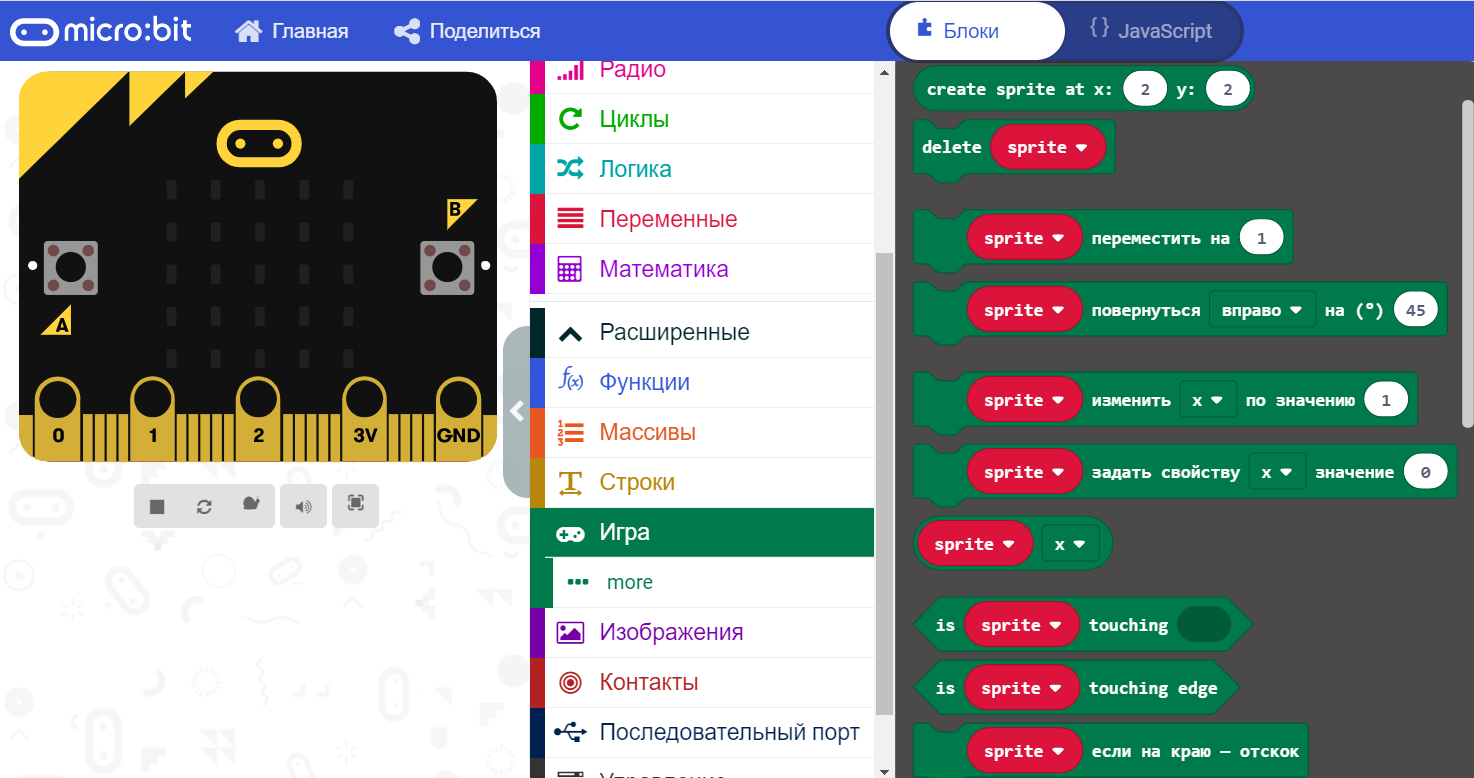
Команды спрайта находятся в группе «Расширенные => Игра».
К сожалению, ещё не все команды переведены на русский язык, но это — небольшая проблема. Их легко запомнить и на английском языке.

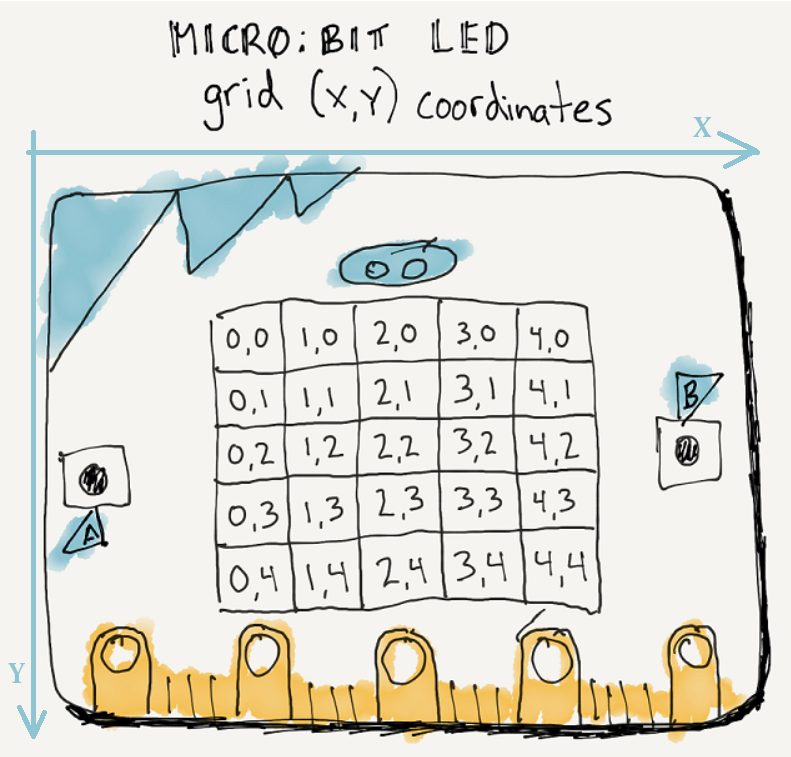
 Для того, чтобы освоить управление спрайтом, надо прежде всего разобраться в том, как устроена среда, в которой живёт и действует спрайт. Эта среда – координатная сетка дисплея BBC micro:bit. Спрайт BBC micro:bit – одна единственная точка на экране дисплея устройства и определяется парой чисел – координатами, которые определяют её положение по горизонтали (Х-координата) и вертикали (Y-координата). Первой в паре указывается X-координата, второй – Y-координата. Порядок легко запомнить по правилу алфавита: X в алфавите стоит перед Y. Координатные оси дисплея расположены не так, как принято в математике – ось OY направлена вниз, а начало координат размещается в верхнем левом углу.
Для того, чтобы освоить управление спрайтом, надо прежде всего разобраться в том, как устроена среда, в которой живёт и действует спрайт. Эта среда – координатная сетка дисплея BBC micro:bit. Спрайт BBC micro:bit – одна единственная точка на экране дисплея устройства и определяется парой чисел – координатами, которые определяют её положение по горизонтали (Х-координата) и вертикали (Y-координата). Первой в паре указывается X-координата, второй – Y-координата. Порядок легко запомнить по правилу алфавита: X в алфавите стоит перед Y. Координатные оси дисплея расположены не так, как принято в математике – ось OY направлена вниз, а начало координат размещается в верхнем левом углу.
На рисунке указаны координаты всех точек дисплея.
Историческая справка
Систему координат, которую мы используем сегодня, разработал французский философ и математик Рене Декарт (1596-1650). История гласит, что, лежа в постели, он заметил муху на потолке. Задаваясь вопросом, как он может описать точное положение мухи на потолке, он решил использовать угол потолка в качестве контрольной точки, а затем описать положение мухи как меру того, насколько далеко от контрольной точки нужно будет двигаться горизонтально а затем вертикально, чтобы добраться до мухи. Его система координат оказалась полезной во многих отношениях, включая создание важной связи между исследованиями алгебры и геометрии. Геометрические фигуры теперь могут быть описаны точками на координатной плоскости.
https://makecode.microbit.org/courses/csintro/coordinates/overview
Задание 1. Изучите команды и условия для спрайта. Что, как вы думаете, каждая из них выполняет?
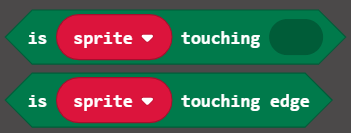
Задание 2. Что проверяют условия?

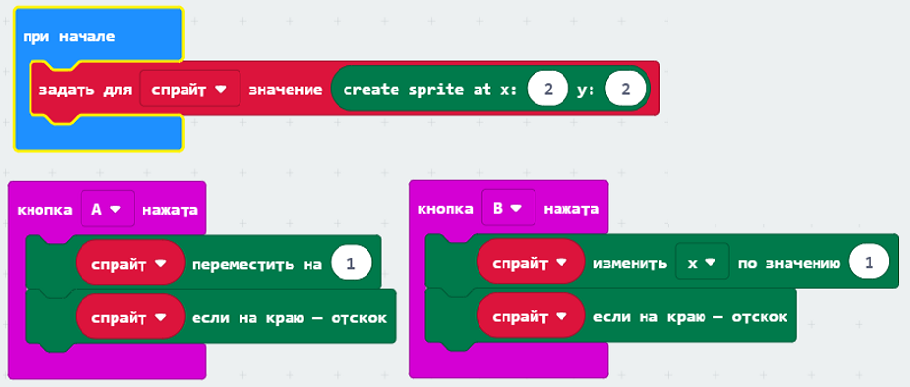
Задание 3. Эксперименты со спрайтом.
3-1. Соберите из блоков программу и проведите с ней эксперименты в эмуляторе:
Вопросы
- Где в начальный момент находится спрайт?
- В чём разница поведения спрайта при нажатии кнопок A и B?
- Как вы понимаете, что такое «отскок»? Что происходит со спрайтом по этой команде?
- Почему при нажатии кнопки А спрайт сначала двигается направо, а потом налево, а при нажатии кнопки B этого не происходит?
3-2. Измените программу так, чтобы при нажатии на кнопку А спрайт двигался вверх и вниз.
Подсказка: вначале разверните спрайт в нужном направлении
3-3. Измените программу так, чтобы при нажатии на кнопку B спрайт двигался вверх (до границы).
Подсказка: нужно менять координату y
3-4. Как заставить спрайт двигаться по диагонали? Проведите эксперименты с начальным поворотом спрайта.
3-5. Сделайте так, чтобы при нажатии нажатии на кнопку B менялось направление движения спрайта: если при нажатии на кнопку A он двигался по горизонтали, то при нажатии на кнопку B начинает двигаться по вертикали, и наоборот.
Подсказка: надо поворачивать спрайт на угол __ при нажатии на кнопку B
3-6. Меняя свойства спрайта, заставьте его мигать.
3-7. Уменьшите яркость спрайта (значение яркости может меняться в пределах от 0 до 255).
Отлично! Знакомство со спрайтом состоялось и теперь мы можем разработать настоящую компьютерную игру!